
Having the possibility for your audience to react and add comments to your posts is a great way to build a sense of community on your Kirby site. Disqus is a commenting platform that you can easily integrate to your site, it's just a matter of adding a bit of code to your settings and you're done.
First, sign up for an account over at Disqus. Once you have an account, navigate to your settings and click on "Installation". At the very bottom, select "Universal Code Install Instructions". Copy the code and head over to your Kirby site.
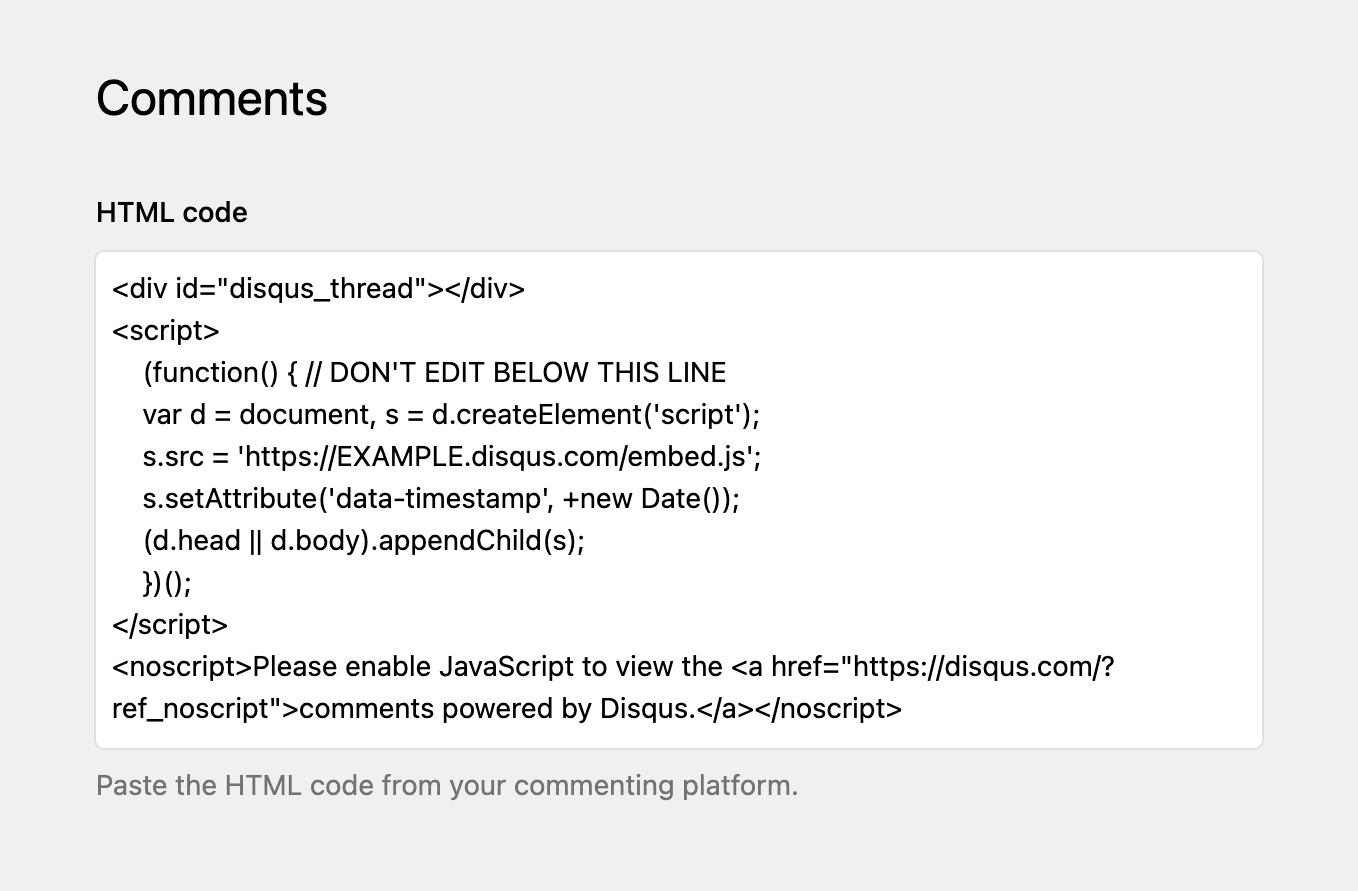
Go to the "Settings" tab and scroll down to "Comments", paste the code inside the "HTML code" field:

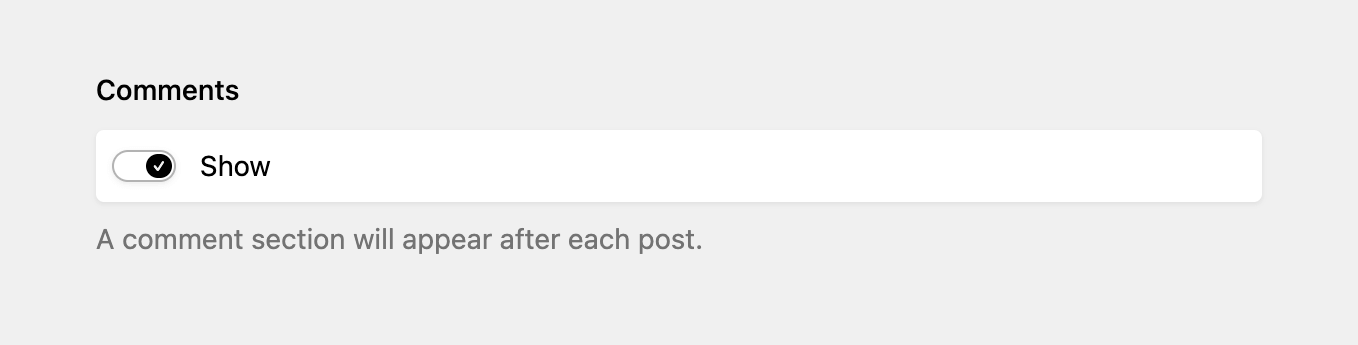
Because you can have multiple pages with posts, you can toggle the setting to show comments for each page. For instance, if you want to show a comment section after your blog posts, go to that specific page, navigate to "Options" and toggle that setting:

And we're done! Your audience can now leave comments to your posts.
